Thank you for your visit to this blog and today I want to show you how to setup SDL 2.0 and create a simple window using C programming language. Have a seat and prepare yourself for this confusing journey.
First, I want to explain you about what is a GUI and what is an SDL?
Graphical User Interface (GUI)
GUI is a program interface that takes advantage of the computer's graphics capabilities to make the program easier to use. Well-designed graphical user interfaces can free the user from learning complex command languages. On the other hand, many users find that they work more effectively with a command-driven interface, especially if they already know the command language.
Simple Directmedia Layer (SDL)
Simple DirectMedia Layer is a cross-platform development library designed to provide low level access to audio, keyboard, mouse, joystick, and graphics hardware via OpenGL and Direct3D. It is used by video playback software, emulators, and popular games including Valve's award winning catalog and many Humble Bundle games.
Okay! enough with the chit-chat. Now, we're going to grasp the hard part. Let's go!!
A. Setup SDL 2.0 with the IDE and compiler.
This time, I am using CodeBlocks as my IDE and TDM-GCC-64 as my compiler. I assume you already install and configure the IDE and compiler properly (or if you still confused about the installation, you can watch this YouTube video).
To install the SDL 2.0, you absolutely need its installer, you can download it directly here. The first step to setup SDL 2.0 with our IDE and compiler is extract the file until it meets the folder named "SDL2-2.0.5". Look the picture below. That's the folder!
After that, open the folder and then also open the folder of your compiler, in this case I use the TDM-GCC-64. In each folder, there is a folder named "x86_64-w64-mingw32". Open the folder in each section. See the picture below.
Firstly, you need to open the include folder in both section (the SDL folder and the TDM-GCC-64 folder), and then copy the SDL2 folder in the include folder on SDL section to the include folder of the TDM-GCC-64 section.
Secondly, open the lib folder in both section and then copy the file that start with lib (you can see in the picture below) in the lib folder on SDL section to the lib folder of the TDM-GCC-64 section.
Finally, open the bin folder in both section and then copy the SDL2.dll (you can see in the picture below) in the bin folder on SDL section to the bin folder of the TDM-GCC-64 section.
Nicely done. Let's go to the next part, preparing the workplace.
B. Prepare the workplace.
You've already done the setup part nicely. Now, let's start the preparation of the program we gonna make.
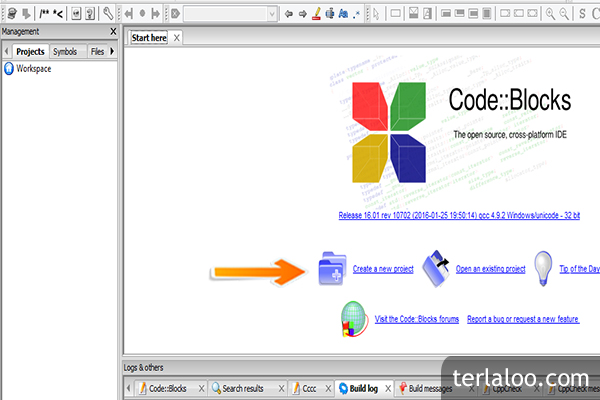
First, open the CodeBlocks --> Create a new project.
Second, select the Console application, and then click Go.
Third, click Next until you find the language selection, and choose C of course, then click Next.
Fourth, give a name to the project. This time, I named it GUI_SDL, you also can choose where the new project to be created. Then, click Next.
Fifth, click Finish button
Voila! the workplace is ready to be served. But we need to do some configuration regarding the SDL.
On the title of the project (in this case, the GUI_SDL), right-click there and click Build options....
Go to the Linker settings tab, and then click Add.
First, type mingw32 and then click OK to add the library.
Then, click Add again --> type SDL2main, then click OK to add the library.
Last, add also the SDL2 library.
After the three of them have been added, click OK.
Good job! you've finished this preparation part. Now, get ready to the coding.
C. Create the beautiful window.
1. You must input the SDL header to our code, using the syntax #include <SDL2/SDL.h>.
2. In order to be able to use SDL we need to initialize it first using SDL_Init(); function. For now, we use only SDL_INIT_VIDEO. (note: you can read more about other initialization type on SDL Wiki).
3. The programmer is in charge in releasing any resources that was acquired during the SDL initialization because it's purely written in C. This can be achived using the SDL_Quit(); function. Then, we need to create a window using the SDL_CreateWindow(); function.
4. The first parameter of the SDL_CreateWindow(); function is the name/title of the window, and I choose to name it "Hola, this is Agia's window". Next two parameter specify the window start position. We let the OS positioned the window for now using the SDL_WINDOWPOS_UNDEFINED. The remaining parameters are the width and height of the window and lastly a parameter that defined some of the window properties. We defined the properties using SDL_WINDOW_OPENGL.
5. Now, let's we defined the window's size. This time I make the height to 600 px and the width to 400 px. The declaration is using syntax static const int width/height like the picture below.
6. We need to destroy the window at the end by using the SDL_DestroyWindow();. Don't forget to add the command line argument for the main function (typing the int argc, char **argv inside). Look at the picture for more clear understanding.
7. The code compilation just running fine, but we can't see the window. It's destoyed just after it's created.
8. The idea to this problem is to use an infinite loop that'll basically keep the window alive until the user close it. Use the standard boolean header to use the boolean variable in our code by declare #include <stdbool.h>.
9. This while loop code below will run forever (until the running is set to false) and if you run the code, you will get an unresponsive window. Let's create an event that if the user has pressed the window's close button will set the running to false (which will make a clean exit) by using the SDL_Event.
10. SDL stores the event in a cube. That's why we need another while loop that will run until the cube is empty (using the if decision which choose if the SDL_Quit event was fired we set the running to false, which will break the main while loop and finished the program cleanly). See the code below.
11. Create a renderer using the SDL_CreateRenderer(); function which will has argument such as window (which own the renderer), then we set the index to -1 (which means use the first driver that supports the renderer). To accelerate and sync the renderer with the display refresh rate, we gonna use the SDL_RENDERER_ACCELERATED and SDL_RENDERER_PRESENTVSYNC. See the code below.
12. Now here, we clear the entire renderer's screen using the SDL_RenderClear(); and also use the SDL_RenderPresent(); to actually draw on the screen, content of the renderer backbuffer. See the code below.
13. Don't forget to clear the renderer resources using SDL_DestroyRenderer();. See the code below.
14. Now, let's compile and run the code.
15. Ta-daaaa. It's quite looks good, but we can modify it. We can use the SDL_SetRendererDrawColor(); to change the default drawing color. In this first try, we choose red as our colour. How do we know that? See the three numbers after the renderer argument. It's means an RGB which defined by 0-255 (the 1st number filled with 255, which means full red | the 2st filled with 0, which means no green | the 3rd number filled with 0, which means no blue). See the result below!
16. Now let's change it to green.
17. Quite good, right?. You can modify the color as you want as long as the number is not > 255 and < 0. Just do an experiment with it.
I think that's all that I can give to you, today. Please feel free to provide constructive feedback or request a specific
tutorial, and I will do my best. In addition, if you dislike this post, please tell me why. I would like to know for future reference.
I am not a professional programmer, so I apologize if I sometimes make a mistake or do something in a strange way, please correct me if there is a better or more elegant way. You can see the full code below.
Thank you for your attention. De nada and tchau, amigos!
You can learn about GUI (especially SDL 2.0) on :
- Lazy Foo' Productions
- SDL Wiki Tutorials
- Will Usher SDL Tutorial Index
You can learn about GUI (especially SDL 2.0) on :
- Lazy Foo' Productions
- SDL Wiki Tutorials
- Will Usher SDL Tutorial Index
THE CODE
#include <stdio.h>
#include <stdlib.h>
#include <stdbool.h>
#include <SDL2/SDL.h>
static const int width = 600;
static const int height = 400;
int main(int argc, char **argv)
{
//Initialize SDL
SDL_Init(SDL_INIT_VIDEO);
//Make an SDL window
SDL_Window *window = SDL_CreateWindow("Hola, this is Agia's window", SDL_WINDOWPOS_UNDEFINED, SDL_WINDOWPOS_UNDEFINED, width, height, SDL_WINDOW_OPENGL);
//Make a renderer
SDL_Renderer *renderer = SDL_CreateRenderer(window, -1,
SDL_RENDERER_ACCELERATED |
SDL_RENDERER_PRESENTVSYNC);
SDL_SetRenderDrawColor(renderer, 45, 125, 50, 255);
bool running = true;
SDL_Event event;
while(running){
//Process events
while(SDL_PollEvent(&event)){
if(event.type == SDL_QUIT){
running = false;
}
}
//Clear screen
SDL_RenderClear(renderer);
//To Draw
//Showing what was drawn
SDL_RenderPresent(renderer);
}
//Release Resources
SDL_DestroyRenderer(renderer);
SDL_DestroyWindow(window);
SDL_Quit();
}
- 12.18
- 3 Comments